Why customize your blog?
Customizing your blog helps it stand out and be more memorable and with all of the tools Hashnode provides us with it's fun to mess around with. I've experimented with it a lot as you may have noticed so here are all of the tricks I use.
Now I'll preface all of this by saying that you need to be a Hashnode ambassador to be able to do a lot of what I'm about to talk about (namely anything using custom CSS). If you don't know how to become an ambassador they explain it here - it's pretty easy.
Strap in, it's a little longer of a read but it's well worth it!
Custom navigation links
So as far as I can tell you can't actually just add custom links to your blog's navigation, but you can achieve the same effect using custom page rules.
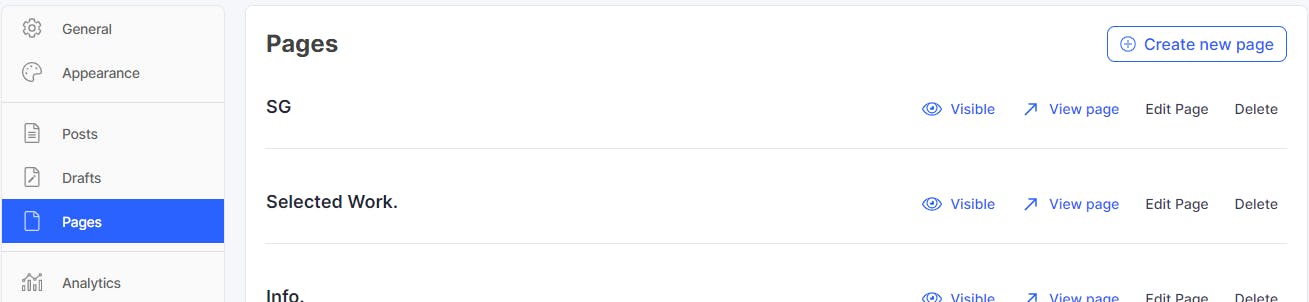
Start by adding a page to your blog by going to "Pages > Create new Page" in your blog dashboard.

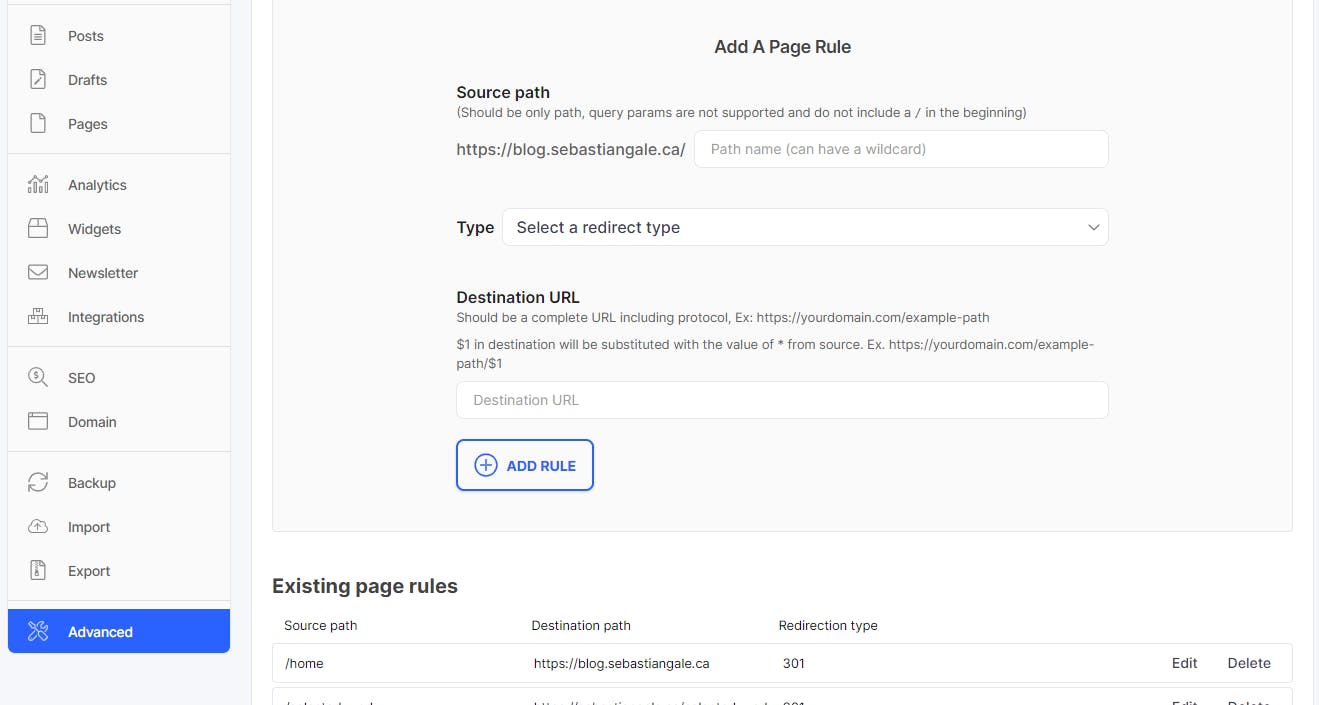
Then you just need to head over to "Advanced" and add a redirect from the page you created to the desired URL.

Custom CSS
Okay, so one of the most obvious and powerful ways to customize your blog is the custom CSS feature. Hashnode provides you with a list of classes you can target along with some DOs and DONTs.
Add your own text
Now for those who don't know you can actually add content to HTML using pure CSS, including text! The way you do this is by using the content: '' property on the :before or :after selector of an element.
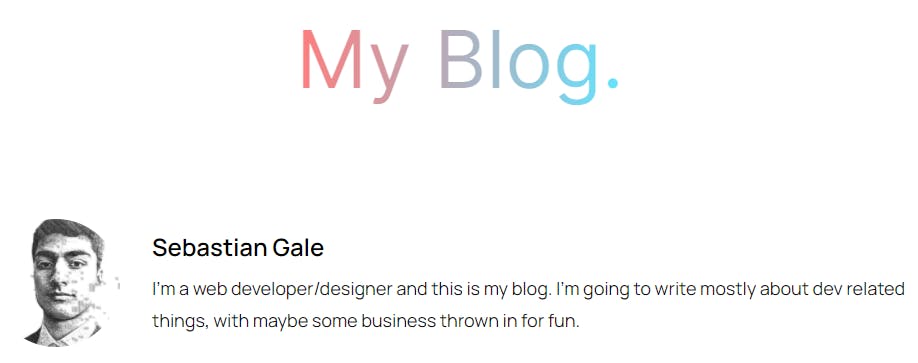
For example, here's how I added the big "My Blog" title on the home page:

.blog-author-area:before {
content: 'My Blog.';
margin-bottom: 100px;
font-size: 80px;
color: transparent;
background: linear-gradient(91.71deg, #ff7c7c, #63e3ff 99.36%);
background-clip: text;
-webkit-background-clip: text;
}
Insert images and SVGs
Again using the CSS content property you can also insert your own images anywhere on your blog!
Similar idea as before, you use the content: '' property on the :before or :after selector of an element, only this time you do content: url(/path/to/image)
Even for you people already familiar with the content property, you might not know that you can actually directly embed an SVG into the property using a one-liner.
background-image: url("data:image/svg+xml,%3csvg width='100%25' height='100%25' xmlns='http://www.w3.org/2000/svg'%3e%3crect width='100%25' height='100%25' fill='none' rx='100' ry='100' stroke='black' stroke-width='7' stroke-dasharray='15%2c 15%2c 1' stroke-dashoffset='0' stroke-linecap='square'/%3e%3c/svg%3e");
It's not pretty but it gets the job done, and it's how I added the subtle little dashed line around my blog's logo on the home page.

CSS animations!
One of the great things about CSS is that you can easily add animations to pretty much any element. Including any text or images you added yourself using the previously mentioned context property!
I won't dive into everything you can do with CSS animations - there's a lot, but here's how I got the little border around my blog's logo on the home page to spin:
.blog-author-area:after {
[...]
/* The animation */
animation-name: spin;
animation-duration: 40000ms;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes spin {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
Modify styling and layouts
The obvious one, you can override and add styling to all of the existing elements on your blog. This includes colours, shadows, font sizes, and pretty much everything else under the sun.
You can also modify the layout of your blog and the easiest way to do that is using flexbox. If you're not already familiar with flexbox I highly recommend this guide and cheat sheet from CSS Tricks.
Using Flexbox you can make your own responsive layouts out of the existing HTML structure and even reverse the order of any layouts using one of these two:
.container {
flex-direction: row-reverse | column-reverse;
}
Use your own domain
And finally, one of the best features Hashnode includes for free. Configuring your domain name to point to your blog is as simple as going to the "Domain" settings in your blog dashboard and following the instructions there

If you enjoyed this article feel free to subscribe to my bog's newsletter. You can also learn more about me or get in touch here.
If you have any questions about customizing your blog comment below and I'll get back to you!
![Customizing your Hashnode Blog [Complete Guide]](https://cdn.hashnode.com/res/hashnode/image/upload/v1612688187179/VnsV6zFgA.gif?w=1600&h=840&fit=crop&crop=entropy&auto=format,compress&gif-q=60&format=webm)